このサイトはWordPressを使って作っていますが、WordPressのテーマを最近CocoonからWING(AFFINGER5)に変えてみました。その際に気づいた差異や、必要だった作業を記します。
ポイント
- 切り替えは想像以上に大変。まともに行うと丸1日では済まない。
- 切り替えるなら記事数が増える前に早めに行うべき
目次
CocoonにあるがAFFINGER5にはない機能
AFFINGER5は有料なだけあって、非常に多機能です。一方、無料テーマであるCocconも無料とは思えないくらい多機能であり、CocoonにはあるもののAFFINGER5にはない機能があります。
便利な機能もいくつか該当するので、地味に痛いかもしれません。
PV数が出てこない
Cocoonの場合、管理者としてログインした状態だと、各記事や記事一覧にPV数が出てきます。
残念ながらAFFINGER5にはその機能はないようです。Google Analyticsを駆使するか、AFFINGER5用のPV解析用追加プラグイン(有料)を別途買うかする必要があります。
管理者のアクセスによるPVを除外する設定が無い
CocoonでGoogle Analyticsを設定している場合、管理者としてログインしている時はGoogle Analyticsの計測用のタグを出力しない機能があります。これにより、管理者自身のアクセス(記事執筆やリライトなどのためにアクセスすると、通常の人よりもPVや滞在時間が増えるはず)が除外され、より実際のユーザーの行動に近いPVが表示されるようになります。
これもAFFINGER5には無いようです。ただしAll in One SEO PackプラグインでGoogle Analyticsを設定している場合は、これと同様の機能があるらしいです(未確認)。
いくつかの装飾要素が消滅する
Cocoon独自の装飾は、AFFINGER5に変えると消えてしまいます(正確に言えば、AFFINGER5で正しく表示できない)。
白抜きボックス・吹き出し・リンクカードなどは置き換えが必要です。
CocoonからAFFINGER5に変えたときに必要な作業
テーマをAFFINGER5に変えたら、とりあえず以下のことを行う必要があります。
基本的な設定
順番はあまり関係ないのですが、次のことを行う必要があります。これらについては全体に影響するので、深夜などアクセス数が少ない時間帯にまとめて行った方がよいかもしれません。
- 全体的な色の変更
- Googleアドセンスの広告の設定
- Google Analyticsの設定
- ヘッダーの変更(画像の削除など)
- キャッシュの全削除
内部リンクの貼り直し
Cocoonでは内部リンクは自動的にブログカードになっていました。この状態でテーマをAFFINGER5に変更すると、一見するとブログカードに見えるものの、デザインが想定とは異なる要素(WordPressの埋め込み?)になってしまいます。
このままでもリンクとしては機能しますが、見た目があまり美しくないので、明示的にブログカードに置き換えた方がよいでしょう。
AFFINGER5には内部リンク用のブログカードが存在しますが、これをすべての内部リンクに対して手動で置き換えを行うのは大変すぎます(Cocoonは記事のURLが必要だったが、AFFINGER5だと記事のIDが必要なので、IDを調べる必要がありかなり面倒)。幸い、変換作業を一括で行うプラグインを提供している方がいるので、これを使うのが手っ取り早いです。当該プラグインのPHPコードを調べてみましたが、内部リンクとそれ以外のリンクとをドメインを見て判断しているようでした。
ただし、このプラグインは属性情報を一切変換しないため、AFFINGER5のブログカードでデフォルトで表示される「続きを見る」ボタンは表示されません。どうしても表示したい場合は、手動で属性を追加する必要があります(もしかしたら正規表現で文字列を置き換えるプラグインを別途実行すれば解決するかも。未確認)。
外部リンクの貼り直し
外部URLのブログカード用のプラグインを入れていない場合、外部リンクのURLは、ブログカードではなく単なる文字列として保存されてしまいます。これだとジャンプができないので、せめてハイパーリンクにするなりの対応は必要です。
ブログカードとして表示したい場合は、有料プラグインを入れるか、「Pz-LinkCard」などの無料プラグインを使う必要があります。

「Pz-LinkCard」を有効にしている場合、設定画面→エディタ タブで、「テキストリンクだけの行をリンクカードに変換する」と「URLだけの行をリンクカードに変換する」をオンにすることで、URLだけの行が自動的にブログカードになります。恐らくこれを行うのが一番手っ取り早いでしょう。
しかし、サイトの設定によっては「Pz-LinkCard」がうまく動作しない場合があります。その場合は、シンプルにハイパーリンクに留めておくのも一つの手です。
白抜きボックスの貼り直し
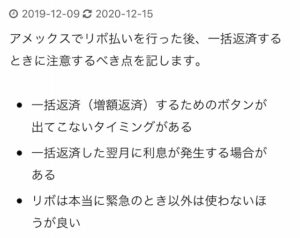
Cocoonを使っていた時は、重要なポイントを赤い枠で囲っていました。しかしAFFINGER5に変えると枠が消えてしまいました。

箇条書き部分を赤枠で囲っていたが、赤枠が消えてしまった
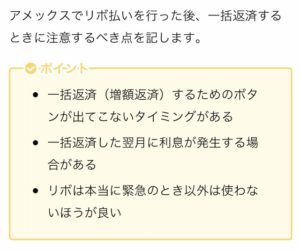
代わりのボックスを貼り直す必要があります。

AFFINGER5用の枠(今回は黄色)で囲い直す
吹き出しの貼り直し
会話風の構成にするために使う吹き出しは、何もしないとかなり残念な状態になります。

吹き出しが消滅し、意味不明な見た目になる
これは淡々と貼り直していく必要があります。

吹き出しを再設定
人気記事リストの追加
Cocoonではアクセス数が多い記事を「人気記事」として並べる機能があります。驚くことに、AFFINGER5にはこの機能がありません!(新着記事の機能はある)
無料プラグインを導入するなどして追加する必要があります。
目次の追加
Cocoonでは目次を自動で追加する機能がありますが、AFFINGER5にはこの機能はありません。自動で目次を挿入する無料プラグインを追加したり、手動で目次を設定する等があります。
再利用可能ブロックの修正
CocoonはWordPress 5.x系のGutenbergエディタに対応しているのに対して、AFFINGER5はクラシックエディタを基本としています(Gutenbergエディタも使えなくはないが、機能が制限される)。
単に文章を書くだけであればクラシックエディタを使っておけばよいのですが、クラシックエディタだとWordPressの「再利用可能ブロック」を使用できません。
再利用可能ブロックを追加したり、既存の再利用可能ブロックを修正する際には、面倒ですが一時的にGutenbergエディタに戻す必要があります。
テーマの切り替えは早めの方が良さそう
上記のように、テーマを切り替えると既存記事に対して多くの作業が発生します。
AFFINGER5は有料テーマなので、「ある程度ブログ運営に慣れて、収益もそこそこ発生してきたから購入しよう」という方もいるかと思います(←私もその一人)が、既存の記事が多いと膨大な作業になります。
もし有料テーマに興味があるなら、早めに切り替えておいた方がよいかもしれません。

